系統架構
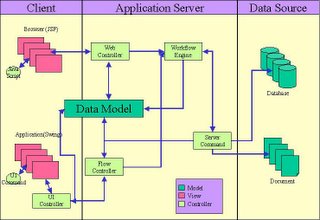
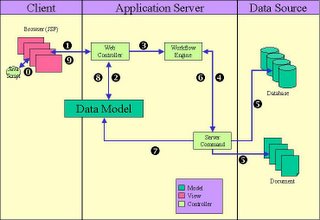
架構圖

在上圖中,共分為Client、Application Server和Data Source三層來說明
1.Client:顯示使用者介面作為使用者輸入資料或是顯示資料供使用者瀏覽,另外提供與使用者互動的動作及輸入驗證流程。
2.Application Server:將Client所傳過來的資料經由Controller處理,產生Data Model後建立Server端的處理流程,並由Server Command做存取資料的動作或是處理程序,最後再將資料傳回Client端呈現資料。
3.Data Source:資料保存層,可以用資料庫或是文件的方式呈現。
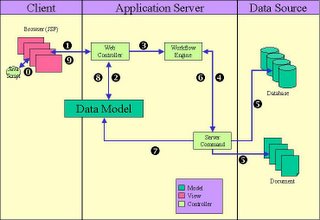
JSP系統架構

0.在以JavaScript來控制使用者輸入的流程,包含了資料的驗證、資料互動、過瀘…等動作。
1.當使用者按下submit的動作之後,資料會經由HTTP的協定(Post/Get)的方式將Client的資料送到Web Controller。
2.Web Controller將Request中的各個參數值解析後,將值放入Data Model內,以供jBrick運作之用。
3.Web Controller在產生Data Model後,會再依前Client所傳過來之Flow的名稱傳給Workflow Engine來建立整個Flow的節點。
4.Flow從開始節點開始執行,每個節點會產生相對應的Server Command,由Server Command來執行所所要執行的程式碼。
5.在Server Command可以存取資料來源(Database或Document)後加以處理。
6.每個Server Command執行後會將結果傳遞給Workflow Engine來決定下一個要執行的節點。
7.Server Command會將執行結果放至(或更新)Data Model內的數值。
8.Web Controller會將Data Model的內容放至Session中,以利Tag Library可以取得這些結果值。Web Controller會依據整個Flow執行的結果來決定所要導向的頁面,而重導至新的JSP頁面(亦可能是更新原畫面的內容)。
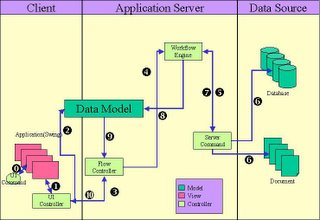
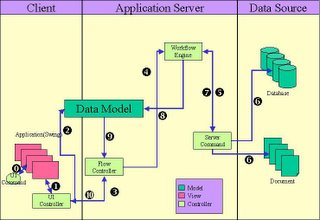
Swing系統架構

0.以Event Listener的方式來控制使用者輸入的流程,包含了資料的驗證、資料互動、過濾…等動作。
1.當使用者所按下的按鈕(或是元件互動),需要與Server互動時,會經由UI Controller來讀取送往Server的參數。
2.UI Controller會將UI上面的UI Component解析,將值放入Data Model內,以供jBrick運作之用。
3.UI Controller在讀取參數設定及產生Data Model之後,會依據設定的參數決定送往Server的Flow Controller。
4.Flow Controller會依Client所傳過來之Flow的名稱傳給Workflow Engine來建立整個Flow的節點。
5.Flow從開始節點開始執行,每個節點會產生相對應的Server Command,由Server Command來執行所所要執行的程式碼。
6.在Server Command可以存取資料來源(Database或Document)後加以處理。
7.每個Server Command執行後會將結果傳遞給Workflow Engine來決定下一個要執行的節點。
8.Server Command會將執行結果放至(或更新)Data Model內的數值。
9.Flow Controller會取後執行後的Data Model。
10.Flow Controller將Data Model經由Stream的方式傳給Client的UI Controller後,由UI Contorller來更新畫面上元件所顯示的值。

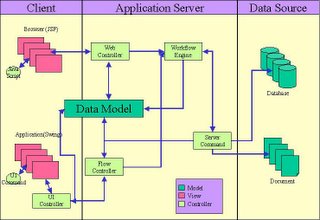
在上圖中,共分為Client、Application Server和Data Source三層來說明
1.Client:顯示使用者介面作為使用者輸入資料或是顯示資料供使用者瀏覽,另外提供與使用者互動的動作及輸入驗證流程。
2.Application Server:將Client所傳過來的資料經由Controller處理,產生Data Model後建立Server端的處理流程,並由Server Command做存取資料的動作或是處理程序,最後再將資料傳回Client端呈現資料。
3.Data Source:資料保存層,可以用資料庫或是文件的方式呈現。
JSP系統架構

0.在以JavaScript來控制使用者輸入的流程,包含了資料的驗證、資料互動、過瀘…等動作。
1.當使用者按下submit的動作之後,資料會經由HTTP的協定(Post/Get)的方式將Client的資料送到Web Controller。
2.Web Controller將Request中的各個參數值解析後,將值放入Data Model內,以供jBrick運作之用。
3.Web Controller在產生Data Model後,會再依前Client所傳過來之Flow的名稱傳給Workflow Engine來建立整個Flow的節點。
4.Flow從開始節點開始執行,每個節點會產生相對應的Server Command,由Server Command來執行所所要執行的程式碼。
5.在Server Command可以存取資料來源(Database或Document)後加以處理。
6.每個Server Command執行後會將結果傳遞給Workflow Engine來決定下一個要執行的節點。
7.Server Command會將執行結果放至(或更新)Data Model內的數值。
8.Web Controller會將Data Model的內容放至Session中,以利Tag Library可以取得這些結果值。Web Controller會依據整個Flow執行的結果來決定所要導向的頁面,而重導至新的JSP頁面(亦可能是更新原畫面的內容)。
Swing系統架構

0.以Event Listener的方式來控制使用者輸入的流程,包含了資料的驗證、資料互動、過濾…等動作。
1.當使用者所按下的按鈕(或是元件互動),需要與Server互動時,會經由UI Controller來讀取送往Server的參數。
2.UI Controller會將UI上面的UI Component解析,將值放入Data Model內,以供jBrick運作之用。
3.UI Controller在讀取參數設定及產生Data Model之後,會依據設定的參數決定送往Server的Flow Controller。
4.Flow Controller會依Client所傳過來之Flow的名稱傳給Workflow Engine來建立整個Flow的節點。
5.Flow從開始節點開始執行,每個節點會產生相對應的Server Command,由Server Command來執行所所要執行的程式碼。
6.在Server Command可以存取資料來源(Database或Document)後加以處理。
7.每個Server Command執行後會將結果傳遞給Workflow Engine來決定下一個要執行的節點。
8.Server Command會將執行結果放至(或更新)Data Model內的數值。
9.Flow Controller會取後執行後的Data Model。
10.Flow Controller將Data Model經由Stream的方式傳給Client的UI Controller後,由UI Contorller來更新畫面上元件所顯示的值。

0 Comments:
張貼留言
<< Home